
一、自动验证
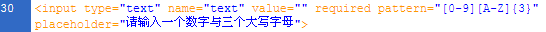
我们可以通过元素的属性设置,进行表单提交的验证。required属性此属性可以应用在大多数输入元素上(除了隐藏元素、图片元素按钮上)。提交时,如果元素为空,则在浏览器中显示信息提示文字,提示用户必须输入内容。具体写法如下: pattern属性开发者可以在此属性中设置正则表达式,提交表单时,会根据pattern中的正则表达式进行检验,如果不符合给定的格式时,浏览器中会显示信息提示文字,提示输入的内容必须符合给定格式。
pattern属性开发者可以在此属性中设置正则表达式,提交表单时,会根据pattern中的正则表达式进行检验,如果不符合给定的格式时,浏览器中会显示信息提示文字,提示输入的内容必须符合给定格式。
 min与max属性min与max属性是数值类型或日期类型的input元素的专用属性,他们限制输入的数值与日期的范围。step属性控制input元素中值增加或减少时的步幅。当设置step值为5的时候,必须让用户输入5的倍数才能正常提交,否则会提示文字信息。如下图:
min与max属性min与max属性是数值类型或日期类型的input元素的专用属性,他们限制输入的数值与日期的范围。step属性控制input元素中值增加或减少时的步幅。当设置step值为5的时候,必须让用户输入5的倍数才能正常提交,否则会提示文字信息。如下图:
 二、显示验证form元素与input元素(包括select和textarea)都具有一个checkValidity方法。调用该方法,可以显示的对表单内所有元素内容或单个元素内容进行有效性验证。使用document.getElementById("hh"),使用jQuery选择报错,这个方法没有定义checkValidity方法以boolean值的形式返回验证结果。
二、显示验证form元素与input元素(包括select和textarea)都具有一个checkValidity方法。调用该方法,可以显示的对表单内所有元素内容或单个元素内容进行有效性验证。使用document.getElementById("hh"),使用jQuery选择报错,这个方法没有定义checkValidity方法以boolean值的形式返回验证结果。 另外,在HTML5中,form元素与input元素还存在一个validity属性,该属性返回一个ValidityState对象,该对象具有很多属性(此属性也只能是js获取才能得到),但最简单、最重要的属性为valid属性,它表示了表单内所有元素内容是否有效或单个input元素内容是否有效
另外,在HTML5中,form元素与input元素还存在一个validity属性,该属性返回一个ValidityState对象,该对象具有很多属性(此属性也只能是js获取才能得到),但最简单、最重要的属性为valid属性,它表示了表单内所有元素内容是否有效或单个input元素内容是否有效 三、取消验证
有两种方法可以取消表单验证。第一种方法是利用form元素的novalidate属性,它可以关闭整个表单验证。第二种方法是利用input元素或submit元素的formnovalidate属性,此属性可以让表单验证对单个元素失效。四、自定义错误信息在HTML5中,可以使用JS调用各input元素的setCustomValidity方法来自定义错误信息。写法如下:
相关